 Blog
Blog
Pagina di prodotto, tutti i segreti per un e-commerce vincente
Le vendite on line conoscono una crescita esponenziale: in tutto il mondo si acquista sempre più on line e sempre più varietà di prodotti.

Global online shopping preference. Business Insider
Se l’esperienza di acquisto va curata dall’inizio alla fine del sito o della app, disseminando il percorso di “ganci” (triggers) che catturino l’attenzione dell’utente e lo spingano a compiere l’acquisto, è nella pagina di prodotto che si gioca la partita decisiva, essendo questa la sezione più critica per la conversione: come viene presentato il prodotto, l’immagine che viene mostrata, la descrizone dei dettagli, le modalità di consegna e resi, incidono in modo determinante sul comportamento dell’utente.
Vediamo quali caratteristiche deve avere la pagina di prodotto per un e-commerce efficace, quali elementi inserire e in quale modalità presentarli.
Jeans Lee, un case history esemplificativo
Vari case history testimoniano il ruolo che questa pagina ha nel processo decisionale dell’utente e dimostrano che la mancanza di dettagli sull’articolo o la scarsa informazione sulla spedizione, suscitano una risposta negativa. Ad esempio lo store dei Jeans Lee aveva pochi utenti e basse percenutali di vendita, per questo i manager della Lee decisero di affidare a un’agenzia esperta in user experience, il compito di riprogettare il servizio per raggiungere risultati più soddisfacenti.

Jeans Lee Home
L’agenzia scoprì, grazie a numerose interviste con i clienti, che lo store presentava variate criticità: oltre ad avere una navigazione complessa quello che emerse con più forza fu che il prodotto, i jeans, non erano accuratamente descritti; in particolare le taglie non erano comprensibili e non era riportato il codice identificativo dei jeans. Dopo l’analisi dello status quo, l’agenzia procedette con un restyling con l’intento di soddisfare i bisogni espressi dai clienti. Il risultato fu sorprendente: 2 mesi dopo la messa on line della nuova versione ci fu un aumento del 20% del traffico e una crescita delle vendite del 98%.
Partiamo dall’alto: la navigazione
Quando l’utente atterra in una pagina di prodotto deve facilmente poter tornare indietro per far sì che, se il prodotto visualizzato non lo soddisfa, possa continuare la navigazione alla ricerca di qualcosa che incontri le sue aspettative.
Inserire un BACK per tornare indietro e un breadcrumb che indichi il percorso compiuto, permettendogli di “tornare sui suoi passi”, sono le soluzioni più indicate.

Jeans Lee: pagina prodotto
Descrizione del prodotto
Product description should be easy to skim (get a general overview) and scan (find a specific info), Nick Babich.
La descrizione del prodotto deve soddisfare sia coloro che la scorrono velocemente per carpirne al volo gli aspetti essenziali sia coloro che la leggono dettagliatamente alla ricerca di risposte specifiche.
Per far questo conviene:
- presentare una breve e generica descrizione dando la possibilità di approfondire con call to action del tipo “Leggi altro”
- dividere la descrizione in paragrafi come ad esempio “Cura del Capo”, “Composizione”, “Ingredienti” per aumentarne la comprensione
- ordinare in tab i paragrafi per razionalizzare lo spazio (soluzione particolarmente indicata per il mobile).

Benetton Scheda Prodotto
Immagine vende il prodotto
L’immagine del prodotto vende l’oggetto. Indipendentemente dalla tipologia, che si tratti di computer o t-shirt, è l’elemento più importante della pagina.
Una buona immagine svolge due funzioni molto importanti:
- determina l’impressione che l’utente si fa del prodotto
- fornisce informazioni.

Benetton zoom sulla immagine prodotto
Poiché i dettagli completi stimolano e rassicurano gli utenti, offriamo la possibilità di ingrandire l’immagine per apprezzarne i dettagli. In che modo possiamo ingrandire l’immagine, con quale interazione?
- su desktop il puntatore del mouse si trasforma nella icona “zoom in”, quando l’utente passa il mouse sull’immagine;
- sul mobile è possibile usare le gesture del double tap e pinch sulla immagine stessa.

Mobile Gesture
Anche presentare più immagini dello stesso articolo, da inquadrature diverse, fornisce ulteriori informazioni e aiuta i visitatori a farsi una idea più accurata di ciò che stiamo loro proponendo.
Informazioni che non possono mancare
La disponibilità del prodotto e le condizioni di consegna costituiscono i motivi più frequenti per cui l’acquisto non viene portato a termine.
Dalle ricerche risulta che le esperienze più frustranti si hanno quando:
- non è chiaro se alcune taglie siano disponibili o meno
- non è disponbile una scala di riferimento per le taglie
- colori descritti non con le immagini ma a parole
- nessuna o scarsa informazione sulle policy di consegna

Birkenstock product page
Come detto, la modalità di consegna e la politica policy del reso, costituiscono informazioni molto delicate perché influiscono grandemente sulla scelta finale, per questo è opportuno seguire alcune linee guida come dividere le informazioni per aree (pagamenti, spedizioni, resi) e scegliere dei titoli chiari possibilmente accompagnati da un’iconografia per renderli ancora più comprensibili.
Call to action
L’altro elemento principe della pagina di prodotto insieme all’immagine è la call to action; il labelling deve essere molto chiaro come “Aggiungi al carrello” o “Acquista ora”.
Il layout della call to action è bene che sia evidente sia come posizione che come colore, in molti store viene usato un colore diverso da tutti quelli impiegati nell’interfaccia così da farlo risaltare maggiormente. Nel mobile spesso la call to action è fissa durante lo scroll della pagina.
Alla call to action principale spesso viene affiancata una secondaria come “Aggiungi ai preferiti” per dare la possibilità di prendere la decisone in un secondo momento. Il layout in questo caso dovrà essere meno evidente del bottone principale

Call to action
Cosa dicono gli altri
Le recensioni degli altri utenti hanno un ruolo speciale nella vendita on line: non potendo toccare, annusare, vedere il prodotto come faremo in un negozio fisico, i commenti di chi ha già comprato l’articolo sono particolarmente preziosi. Inoltre le recensioni sono utili anche perché:
- offrono un’indicazione su come migliorare il servizio o il prodotto che state vendendo
- offrono agli altri utenti risposte a domande riguardo dettagli che non sono presenti nel sito.

Reviews
Una via di fuga
Se nonostante tutte queste accortezze, il nostro visitatore non è convinto, non diamoci per vinti proponendo alternative simili al prodotto selezionato.
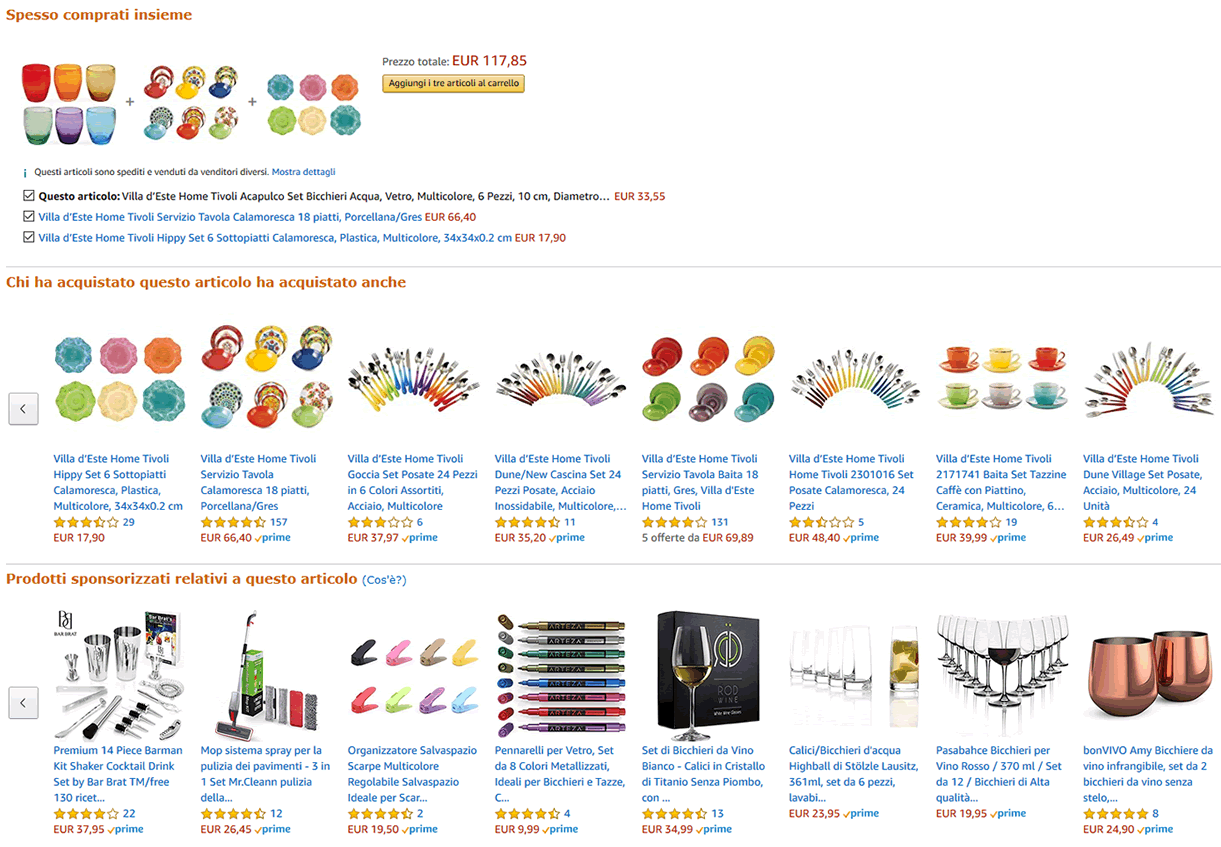
Amazon è stato uno dei primi store al mondo ad aver introdotto “suggerimenti” di articoli simili per far sì che l’utente continui la navigazione senza abbandonare il sito. Si viene così a creare un percorso senza fine durante il quale vengono presentati migliaia di articoli nella speranza che prima o poi qualcuno venga aggiunto al carrello!

Amazon prodotti simili
E la tua pagina di prodotto come è? Rispetta questi requisiti? Soddisfa le aspettative dei tuoi clienti? Potrebbe ottenere risultati migliori?
Scrivici per avere consigli, ti manderemo un esempio di come potrebbe diventare.
Costanza Mosi
UX Designer
LinkedIn